We're nearly done to leave the port. One more thing.
Challenge
Use a layout which has a menu with links to both of your pages. Use that layout on both pages.
How to do it
So first we must create the layout. This is a special kind of page which determines how all your HTML pages should look like. Our motor Jekyll expects those layout files to be in a folder called _layouts. Be careful how you name this folder, it has to be layouts with an s! But how do we create a folder on GitHub?
This is as easy as creating a new file. Actually you start as if you wanted to create a new file, but you write the name of the folder in the name field and do not click on OK yet!

Now type a slash / into the field and ta-daa:

That folder will be created along with the file. Just keep typing in that field – our file needs to be called default.html:

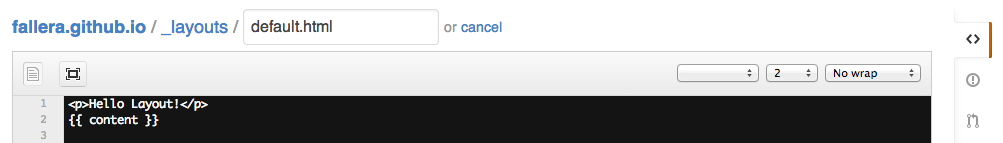
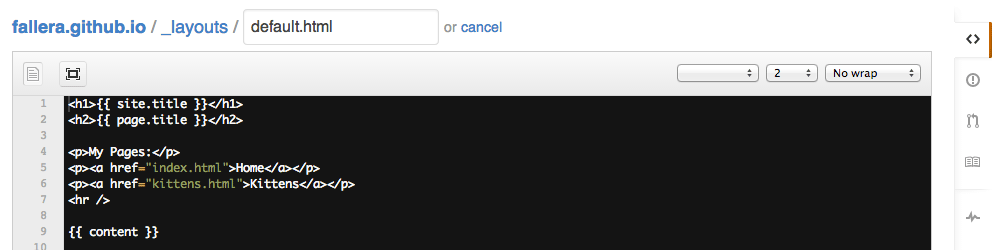
Edit that file and write a paragraph with "hello layout" and a line that only consists of "{{ content }}"

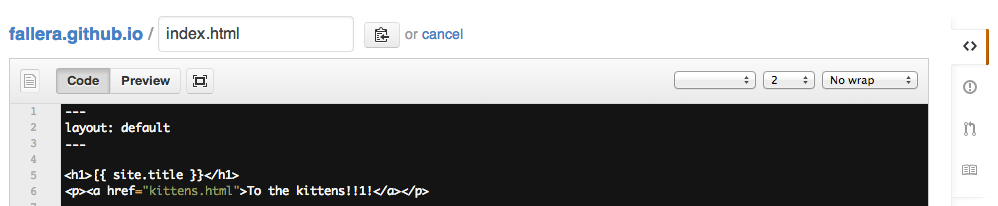
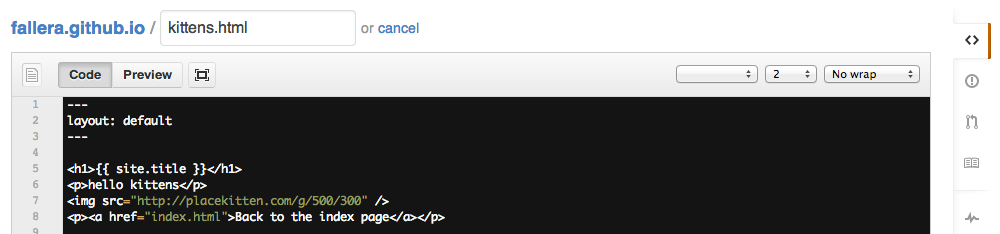
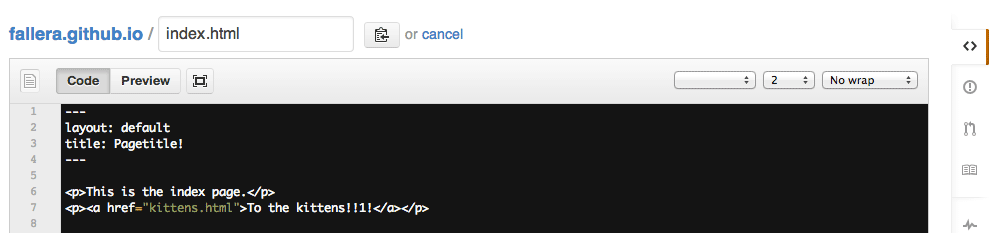
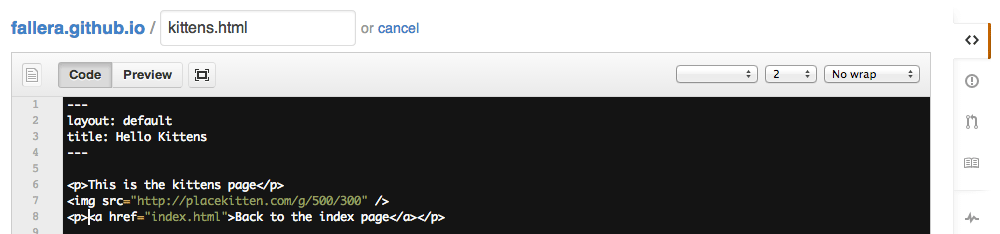
Now you need to tell Jekyll that your pages should use that layout. We do that by adding so called front matter to them. Open your index.html and then your kittens.html and edit them as shown:


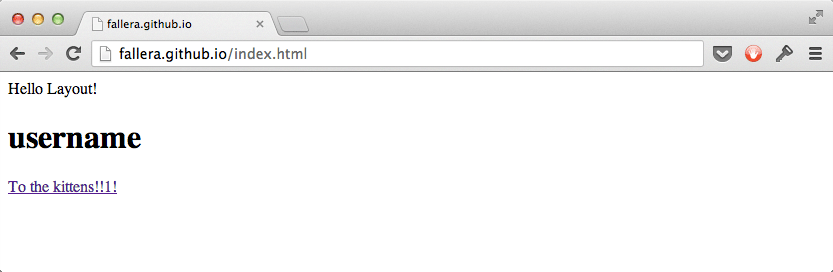
Now go look at your page. They should look something like this:


Now add a navigation menu to the layout, where you keep links to all of your pages. Also, move the headline in there and delete it from the pages.



Welcome to the internets!
What did you just do?
Remember the data we put into the config file? Turns out each page can have its own set of data within front matter. Everything between the two three-minus lines is frontmatter. As with config, you can put all kinds of data within a page. Actually you're already using a specific data format called Yaml. Wasn't so hard to learn, that data format, right? Key, colon, value.
In your layout you now use a site.title which is read from the config file and a page.title which comes from the front matter in your pages. In case you are wondering: <hr /> is a HTML Tag for printing out a simple horizontal line, or horizontal rule.
The {{ content }} is a very special variable and is a bit harder to understand. You tell a page to use layout in the front matter. But the layout must also know where to render the content of the page. The two work together hand in hand. Delete {{ content }} from your layout file and see what happens!