It's time to work with data. Your Github page has a motor beneath that can do stuff. Let's start that engine and give it some fuel.
Challenge
Make a configuration file and define a title for our site in there. Then use that data on the pages you created.
How to do it
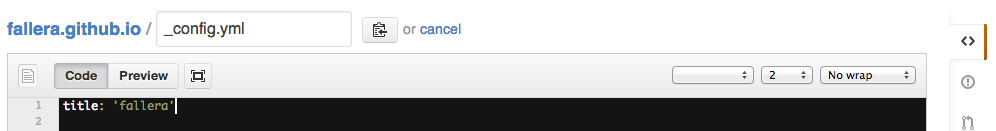
Make a file called _config.yml. Here we can place some configuration for our site, that is stored in so called 'key-value-pairs'. Add 'title' as a key and your username (in single or double quotes) as the value. Or maybe you find an even better title for your page.

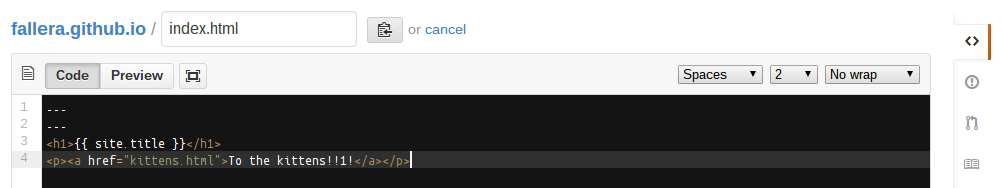
Now you can edit your index.html and insert a snippet of code inside of your headline, that will later just print out the title you just set.

Notice the two lines containing --- at the top? Normally they'd have some lines of configuration between them, but we don't need any at the moment. What they do do is ensure our page will process the code inside it, which we just inserted.
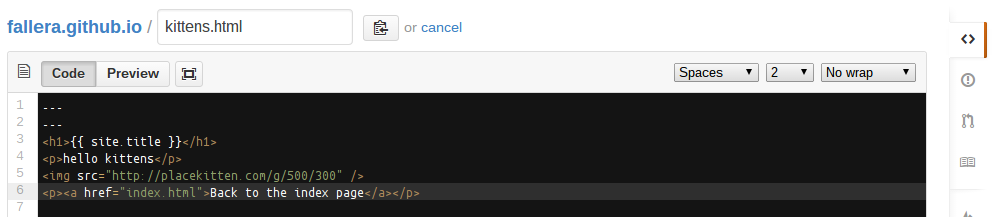
Do the same on kittens.html.

Now switch to the tab with your site and refresh. Oh my god!
What did you do?
Below the GitHub page is a program running called "Jekyll". It reads whatever you write in the config file into variables and can print them out anywhere on your site.
What is so great about that?
Imagine you want to change the title of your site. Imagine you do not have two pages (index and kittens), but, you also like ducks and bears and owls. Now you have five pages. If you had written the title of the page by hand, you would have to edit it five times. But since we're using the variable {{ site.title }}, it gets changed automatically on all pages.
Try to put some other variables in the config and print them out on your pages.