Let’s begin! You already have an account on GitHub, right? If not, please create one now on https://github.com/signup/free, setup your profile on https://github.com/settings/profile and come back here when you are done.
Challenge
Create a GitHub repository for your GitHub page and add files to it.
How to do it
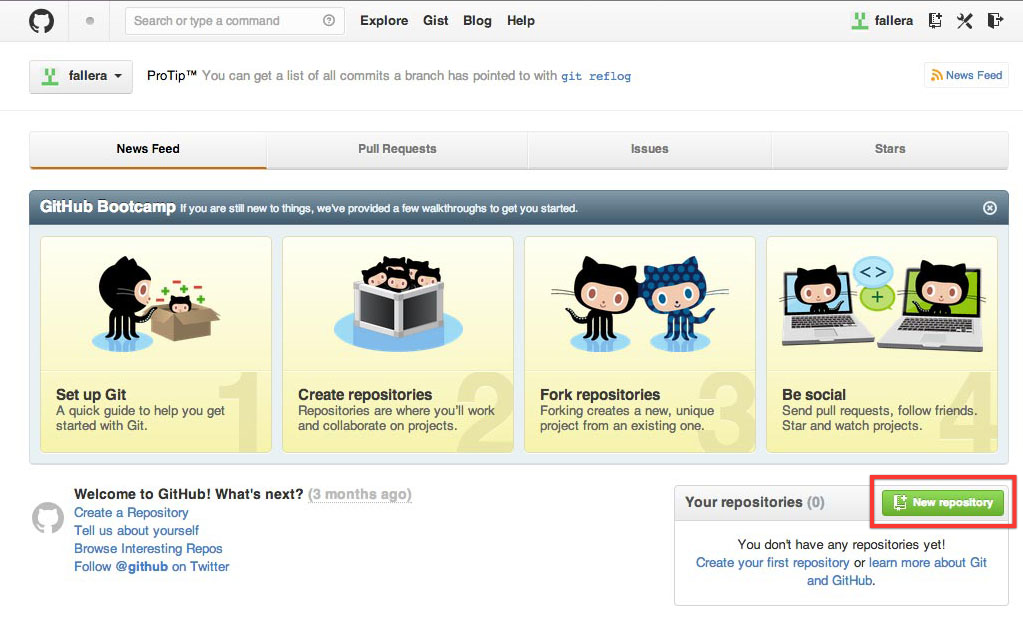
Your first task for today is to create a repository for our workshop. That repository, or "repo" in short, is a place on your GitHub account where you can store and edit files for a project. Create a repo by clicking on the green button labeled “New repository” on the bottom of the page.

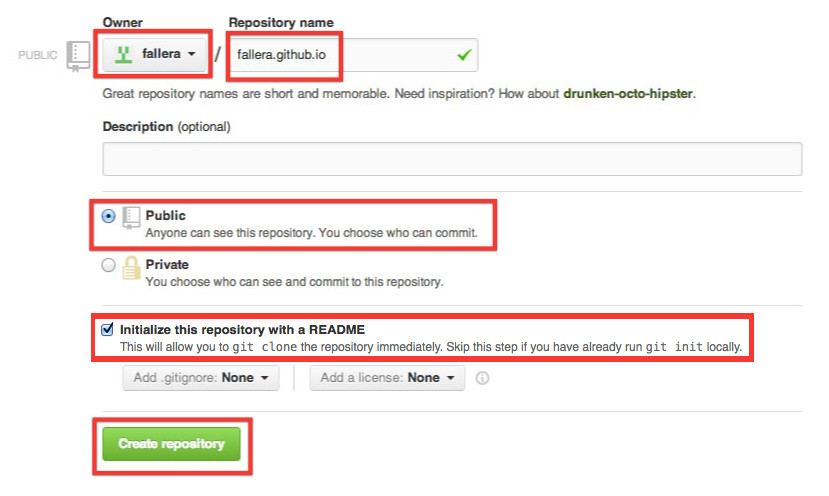
Name your repository “username.github.io”, where “username” is your own GitHub username. Check the box that says “Initialize this repository with a README” and continue. It's important that you really use your username, otherwise github wont let you use “username.github.io”

On the next page, ignore the text for now and click on the repo name. If you have done this before and are already familiar with GitHub, you may clone your repository to work with it locally. If you didn't create a Readme you should do so now, by clicking on "We recommend every repository include a README...".
You have created a GitHub repository containing one file (the README.md GitHub added for you). But what exactly is a repository? You can imagine this as a place containing all your files for a project, but with a very useful feature: It has a memory of all the changes you do to those files. GitHub keeps track of all changes and keeps a kind of journal for your project. Whether you change or delete files, you can always retrace their history and restore a previous version. That's why this is called a Version Control System (VCS). Neat, isn’t it?
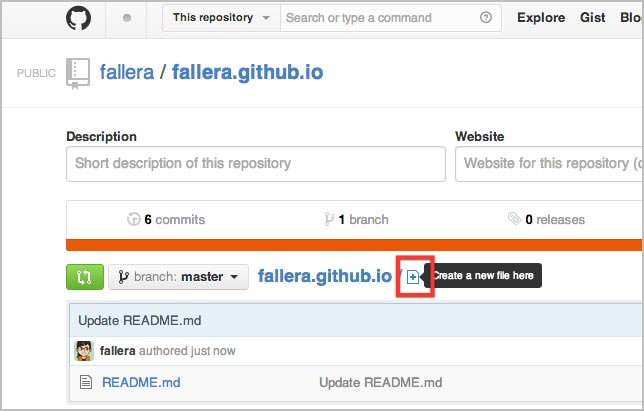
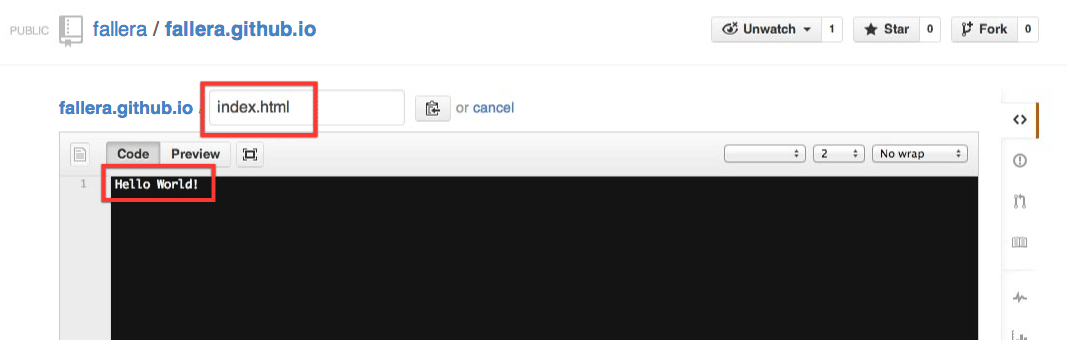
Create a new file. Click on the plus icon next to your repository name. Create an index.html.

Add a few words - a casual greeting usually works well. Save the file (“Commit new file”). There it is in your project list! Now click on index.html and edit the file. Add some more words and save.

Let’s take a look! Open a new tab in your browser and go to http://username.github.io. You replaced “username” with your GitHub username, right? Of course you did. And now you are viewing the contents of your index.html file! (If you get an error, wait for 10 minutes... the first publish can take some time.)
Congratulations, you have your own GitHub page!
At this point we should mention that everything you do on GitHub right now is public. You can have private repositories if you pay for it, but even then GitHub pages are accessible to everyone who knows the URL.
Keep that site open in another browser tab. That way you can edit the file in one tab and refresh the page in the other.
Wait - can I have only one repository in my GitHub account?
You might wonder how one could have more than one project on GitHub, when you can have only one repository that is called "yourusername.github.io". Well, this first project repository you just created is of a special kind. Only this repository will be available at your own github.io subdomain.
You can have more repositories of course - name them however you want - but to create a GitHub Page for them works differently then. As this is not (yet) part of this written course material, please ask your coaches if you want to explore more.