Wir werden erfahren, wie wir eine Slideshow in HTML bauen, und anschließend lernen, wie wir den Inhalt mittels JavaScript dynamisch und interaktiv gestalten.
Für dieses Projekt werden wir eine Slideshow aus Fotos erstellen. Du wirst mehr Spaß haben, wenn deine Slideshow aus deinen eigenen Fotos besteht, oder zumindest aus Fotos, die dir gefallen. Daher ist der erste Schritt:
Suche dir ein paar schöne Fotos, um sie in deiner Slideshow zu verwenden.
Erzeuge ein neues Verzeichnis (Ordner) für das ganze Projekt und benenne es „slideshow“.
Lade drei Fotos aus dem Internet und speichere sie in deinem slideshow-Ordner.
Die Fotos müssen:
Wenn du beim Herunterladen von Fotos Hilfe brauchst, frage einfach einen Coach.
Klicke beim Ansehen einer Fotoseite mit der rechten Maustaste auf das Bild und wähle die Größe “Medium 500” oder “Medium 640”. Lade dir auf der nächsten Seite das Bild herunter und speichere es in deinem slideshow-Verzeichnis.
Öffne http://web.stagram.com/n/DEIN_NAME und lade dir drei Fotos im Format “L” herunter. (Sie sind alle 612 Pixel breit und 612 Pixel hoch.)
Dann benutze einfach diese Fotos:
Wir werden unsere Slideshow mit nur drei Fotos bestücken. Der Einfachheit halber sollen sie nicht zu groß sein und ein übliches Format besitzen.
Verstehen wie statische Inhalte angezeigt werden können durch das Schreiben von HTML. (Mit „statisch“ ist hier „sich nicht bewegend“ und „ohne Interaktion“ gemeint.)
Öffne eine neue Datei in deinem Editor.
Speichere die Datei mit dem Namen „index.html“ in deinem slideshow-Verzeichnis.
Binde the Fotos im HTML ein, indem du drei Zeilen wie diese hinzufügst:
<img src="DATEINAME_DES_ERSTEN_FOTOS"> <img src="DATEINAME_DES_ZWEITEN_FOTOS"> <img src="DATEINAME_DES_DRITTEN_FOTOS">
Du musst den kompletten Dateinamen samt Erweiterung angeben, also inklusive .jpg, .gif oder .png.
In Chrome, öffne das Menü Datei (oder Ablage) und
wähle dann Datei öffnen…. Suche darin nach der Datei
slideshow/index.html und öffne sie.
Wechsle in deinen Texteditor. Füge folgendes am Anfang der Datei
index.html ein, direkt vor den
<img>-Tags:
<!doctype html> <head> <title>I ♥ Coding</title> </head>
Zurück in Chrome, lade die Datei neu und schau dir den Titel des Tabs an.
Füge im Texteditor eine weitere Zeile zum Kopf (<head>)
hinzu, welche die Zeichenkodierung UTF-8 angibt:
<!doctype html> <head> <title>I ♥ Coding</title> <meta charset="utf-8"> </head>
Lade die Seite in Chrome neu und schaue dir erneut den Titel des Tabs an.
Du hast ein bisschen HTML geschrieben und schaust es dir in deinem Browser an!
Du hast auch einen Titel hinzugefügt, und eine Zeichenkodierung angegeben, damit Sonderzeichen korrekt dargestellt werden. (Die UTF-8-Kodierung ist nicht nur für Herzchen wichtig, sondern auch beispielsweise für Umlaute.)
Die erste Zeile, die doctype-Deklaration, ist aus ähnlichen
Gründen wichtig wie die Angabe der Zeichenkodierung. Diese einfache Zeile
teilt dem Broser mit, welche Art von HTML wir schreiben, damit er es in einer
vorhersehbaren Weise verarbeitet.
Sehen, dass CSS zum Positionieren der Inhalte verwendet werden kann.
Erzeuge in deinem Editor eine neue Datei namens „style.css“ und speichere sie im slideshow-Verzeichnis.
Öffne die Datei style.css und füge folgende CSS-Regeln hinzu:
.picture-frame {
height: 344px; /* Höhe eines einzelnen Bildes */
width: 500px; /* Breite eines einzelnen Bildes */
overflow: hidden;
margin: 50px auto;
position: relative;
}
.film-roll {
width: 1500px; /* Die Breite eines Bildes mal 3 */
position: absolute;
left: 0px;
top: 0px;
}
img {
float: left;
}
Passe die Werte für die Höhe und Breite so an, dass sie der Höhe und Breite deiner Fotos in Pixeln entsprechen. Du musst ingesamt drei Werte anpassen.
Erweitere die Datei index.html, indem du einen
Verweis auf das Stylesheet style.css in den
head einfügst. Umschließe dann die drei <img>-Tags
in zwei <div>-Container mit den Klassen „picture-frame“ und
„film-roll“.
<!doctype html>
<head>
<title>I ♥ Coding</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<div class="picture-frame">
<div class="film-roll">
<img src="…">
<img src="…">
<img src="…">
</div>
</div>
Zurück im Chrome, lade die Seite neu.
Während du in Chrome bist, öffne die Konsole.
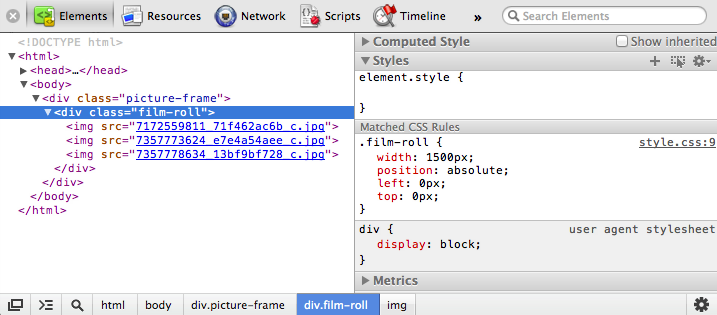
In der Konsole, gehe zum äußersten linken Tab mit dem Namen „Elements“.
Klicke auf die Pfeile (▸), um in das Element <body>…</body>
zu sehen. Schaue dich darin ein wenig um, bis du deine
<img>-Tags findest. Das sieht dann ungefähr so aus:

Schaue dir die rechte Spalte etwas genauer an. Du wirst dort die CSS-Regeln vorfinden, die du in der style.css-Datei definiert hast.
Nachdem du <div class="film-roll"> ausgewählt hast, editiere
die left-Eigenschaft in der rechten Spalte. Ändere sie von 0px auf
50px. Danach versuche den Wert -50px. Benutze die Hoch- und Runter-Taste,
während du den Wert der left-Eigenschaft veränderst.
Lade die Seite neu, um alle Formatierungen zurückzusetzen.
Spiele mit weiteren CSS-Werten in anderen Regeln herum, die andere Elemente betreffen. Schalte sie an und aus mithilfe der Checkboxen. Was machen diese Eigenschaften, wie wirken sie sich aus?
Vorher haben wir gesehen, dass eine Regel nach dem Schema
p { … } Absätze formatiert. Regeln, die mit einem Punkt beginnen,
z.B. .klassenname { … }, zielen auf Elemente, deren
class-Attribut klassenname lautet.
Mithilfe von Klassennamen können wir zwei <div>-Tags
ganz unterschiedlich formatieren. Wie wir sehen, lässt sich auf diese Weise
auch die Position mit CSS kontrollieren.
Mit einer ausgeklügelten Technik zur Positionierung haben wir einen „Bilderrahmen“ gebaut, der auf der Seite zentriert ist. Höhe und Breite entsprechen genau der Größe eines Fotos:
.picture-frame {
height: 334px;
width: 500px;
…
}
Innerhalb des Bilderrahmens haben wir einen „Film“ mit all unseren Fotos erzeugt:
.film-roll {
width: 1500px;
left: 0px;
…
}
Indem wir dessen Position verändern (über die left-Eigenschaft),
können wir zwischen den Fotos wie bei Dias hin- und herschalten. Der Film hat
eine Startposition von „0“. (Das ist, was left: 0px; bewirkt.)
Wir können das CSS im Stylesheet verändern, oder wir ändern es von Hand in den Developer-Tools. Aber (viel spannender!) wir können CSS auch mithilfe von JavaScript ändern. Bist du bereit, es auszuprobieren? Legen wir los!
Sehen, dass du ein HTML-Element referenzieren kannst und dir dessen Eigenschaften in der Konsole ansehen kannst.
In der Datei index.html, füge die ID
the-film-roll zu dem <div>-Element hinzu, das
bereits die Klasse film-roll hat:
<div class="film-roll" id="the-film-roll">
Zurück im Konsole-Tab der Developer-Tools, tippe folgendes ein:
var filmroll = document.getElementById('the-film-roll');
Dann gib folgendes nacheinander ein, Zeile für Zeile. Einige Zeilen haben einen unerwarteten Effekt (oder unerwartet keinen Effekt).
filmroll; filmroll.offsetLeft; filmroll.offsetLeft = -100; filmroll.offsetLeft; filmroll.style.left = '-100px'; filmroll.offsetLeft; filmroll.style.top = '50px';
Versuche nun, filmroll um 700 Pixel nach links zu
verschieben.
Probiere auch die Werte von anderen Style-Eigenschaften zu ändern.
Lade die Seite neu. Gib folgendes in die Konsole ein:
filmroll.style.left = '-100px';
Was ist nun mit unserem Freund filmroll passiert?
Wenn JavaScript im Browser läuft, erzeugt der Browser eine
Umgebungsvariable namens document. Diese hat viele
nützliche Eigenschaften, mit denen wir auf die Elemente der Seite zugreifen
können. Wir können etwa die Methode getElementById verwenden,
um ums eine Referenz auf ein Element anhand einer ID unserer Wahl zu holen.
Oben haben wir dem Element des Filmes eine ID zugewiesen, um mithilfe der ID eine Referenz zu erzeugen, die wir mit JavaScript kontrollieren können.
Wenn wir erst einmal eine Referenz auf das <div> mit der ID
the-film-roll haben, so können wir auch auf dessen Egenschaften
zugreifen. Denn es handelt sich um ein Objekt, wie wir sie gestern
kennengelernt haben. Einige der Eigenschaften (wie offsetLeft)
sind nur lesbar, das heißt wir können ihren Wert nicht verändern.
Andere hingegen können geändert werden, vielleicht hast du sie gefunden.
Manche Egenschaft wie style haben selbst noch weitere
Eigenschaften.
Die style-Eigenschaft erlaubt es uns, die CSS-Eigenschaften
eines Elements zu beeinflussen. Mithilfe einer Referenz auf ein HTML-Element
können wir also sein Aussehen und seine Position verändern (indem wir die
CSS-Eigenschaften setzen).
In dem Moment, wo wir die Seite neu laden, bekommen wir eine komplett neue JavaScript-Umgebung und alle erzeugten Variablen sind verloren. Wie können wir also Variablen erzeugen, ohne sie jedes Mal in die Konsole zu tippen? Es muss einen Weg geben!
HTML in der Seite, CSS im Stylesheet, aber wie können wir JavaScript-Programme laden. Lass es uns herausfinden!